Setelah 1 tahun memakai tema yang sebelumnya, akhirnya ane coba redesign tema blog lagi. Artinya, ini yang kelima.
(Untuk catatan redesign sebelumnya bisa dilihat di link ini
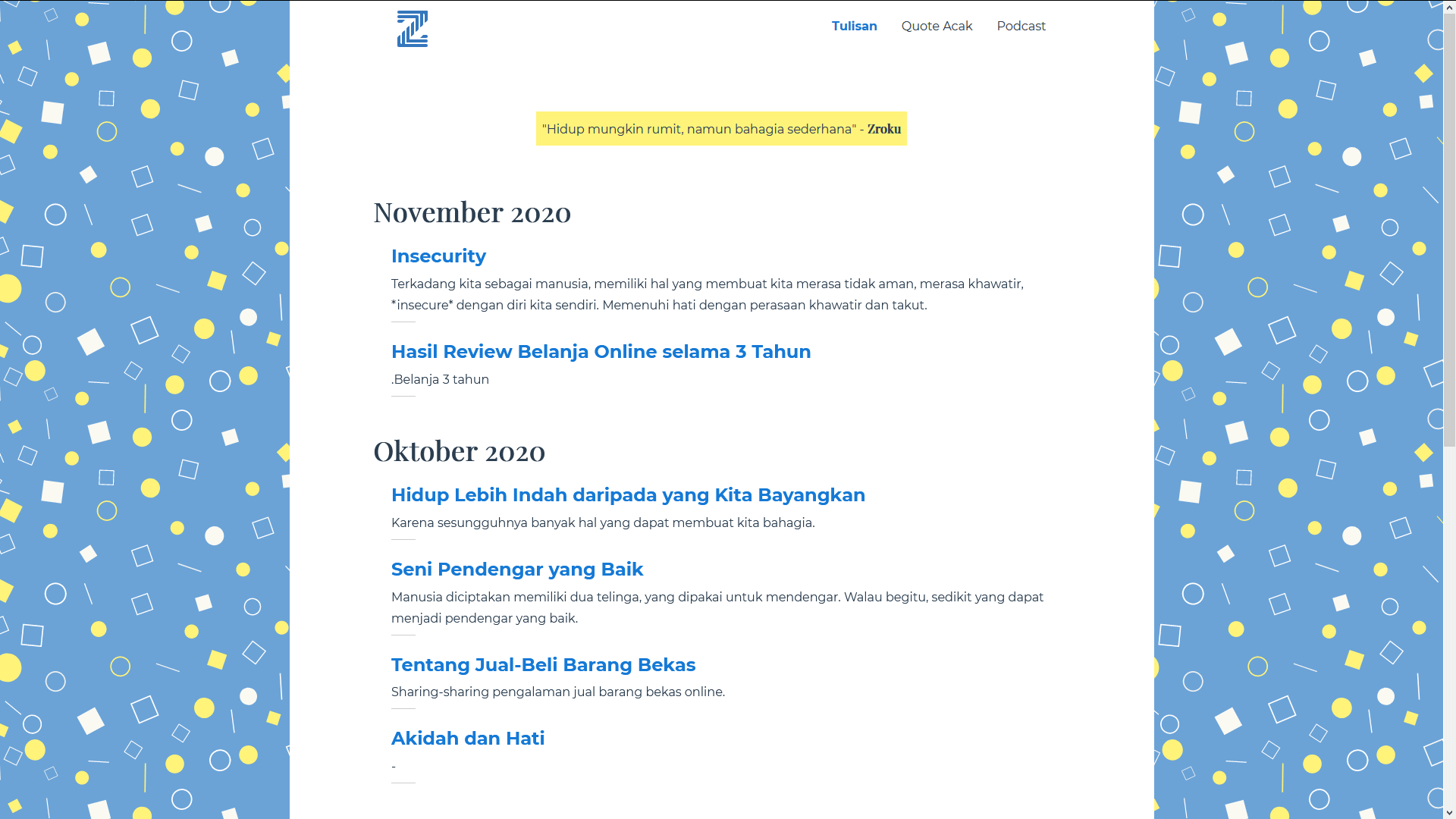
Untuk dokumentasi, tampilannya sekarang seperti ini:
Sebenarnya tujuan utamanya bukan redesign ulang tema lama, cuma biar dirapihin aja biar buat bacanya lebih enak. Negatif dari tema sebelumnya yang ane temuin itu:
- kalau dibuka di HP, tampilannya nggak maksimal alias kepotong. Soalnya nggak mobile first, ane bikinnya di komputer dengan patokan utama PC/tablet yang padahal orang banyakan buka di hp sekarang
- BERAT! berat, kebanyakan asset
- ... itu aja.
Jadi yaudahlah ane desain ulang.
Sisi Desain
Jadi awalnya, seperti yang disebutkan di atas, ane cuma mau ubah aja layoutnya biar enak dibacanya pas dibuka di mana aja. Di sisi lain, ane merasa ada perlunya untuk ganti tema keseluruhan.
Tema keseluruhan itu apa aja? warna, font, layout, dsb.
Warna
Yang paling kerasa sih warna ya. Dulu ane memang pilih warna itu ada 2 jenis; primer dan sekunder; primer biru dan sekunder coklat. Cuma dicocokin kayak gimanapun kok ga masuk-masuk ya. Dan karena ga mau ribet, akhirnya ane cuma pilih 1 warna aja, yaitu primer. Ditambah dengan satu warna aksen yaitu kuning cerah. Birunya juga, sebagai warna primer ane bikin sedikit lebih cerah, kalo gasalah saturasi dan kecerahannya dinaikin dikit, dengan warna variasi gelap dan terang dicek di Adobe Color.
.. dan ajaibnya, feel-nya berubah.
Paling keliatan itu di background-nya (kalau ente buka di HP, coba lihat di mode lanskap). Background yang kemarin itu, setelah ane lihat lagi, terlalu kecil dan rapat. Jadi numpuk dan seperti kutu. Akhirnya ane edit ulang dengan dibesarkan ukuran tiap bangun ruangnya, dan diberi jarak yang lumayan jauh. Warnanya juga ane pakai versi yang lebih muda dari warna primer dan aksen. Alhasil, backgroundnya jadi... gimana bilangnya? colorful.
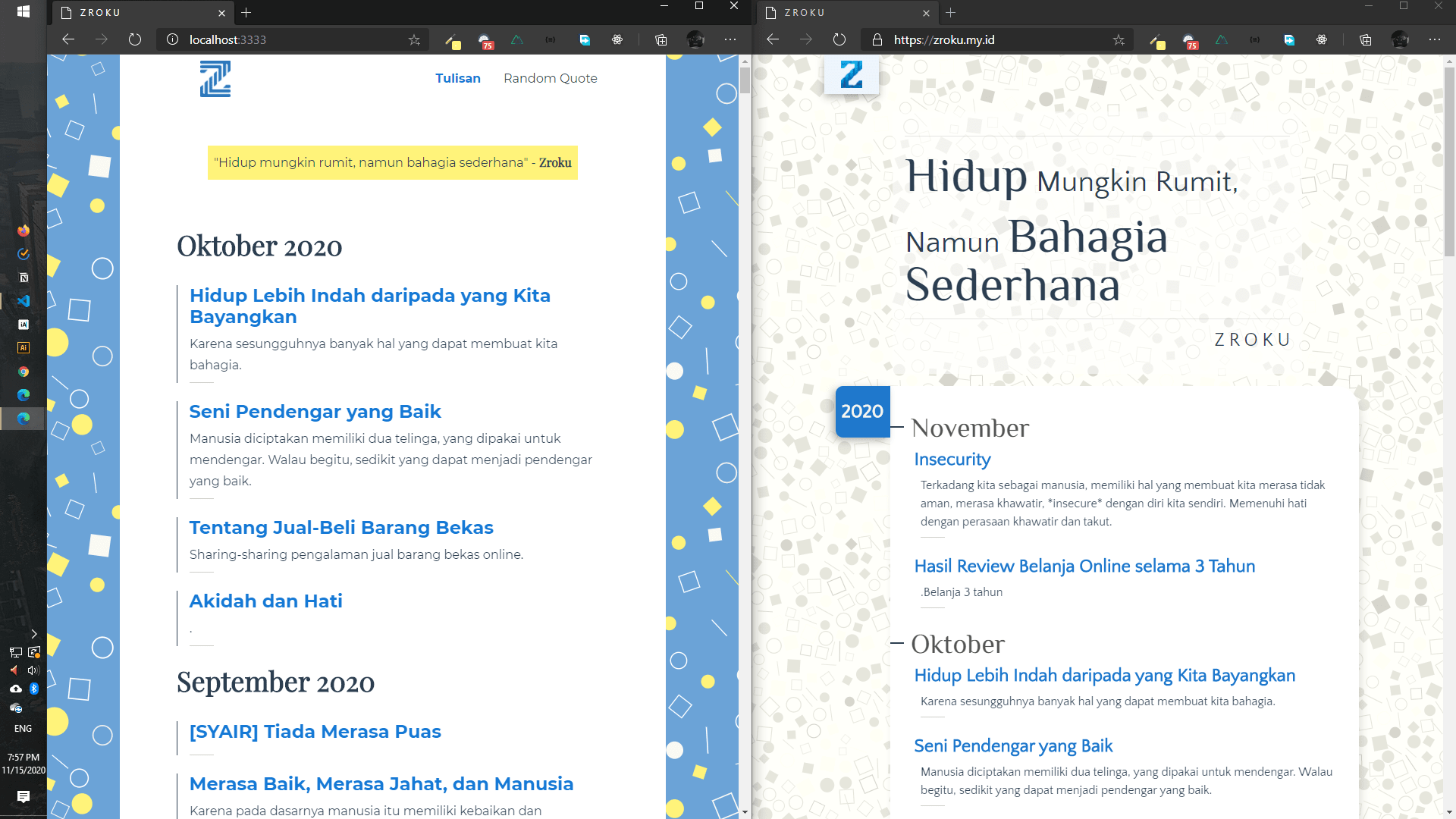
Ini perbandingan tema lama dan baru.
Jangan tanya ane kenapa jadi fresh gitu.
Awalnya ngerasa kurang cocok gitu sih, kayak terlalu fresh buat diri ane. Tapi gapapa deh. Masih suka.
Font
Selain warna, ane juga ganti font. Ga terlalu signifikan sih ini. Intinya beda aja dan biar bisa support lebih banyak variasi (bold, italic, dsb) pun ketika ane ketik huruf arab dia ga muncul kotak-kotak (dulu muncul).
Layout dan Tema Keseluruhan
Nah sekarang masuk kesini.
Selain ubah warna dan font, ane juga ubah layout secara keseluruhan.
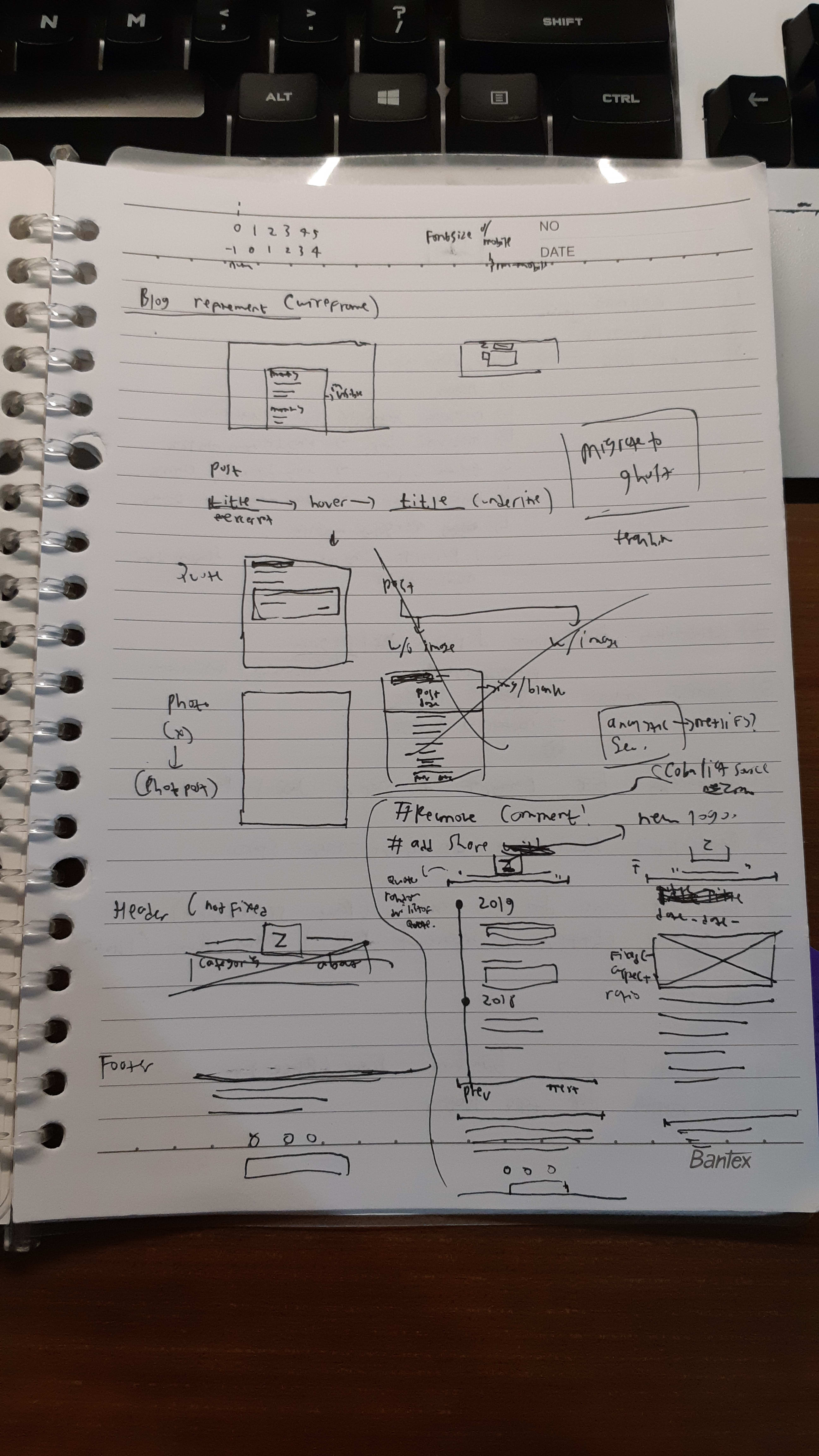
Seperti sebelum-sebelumnya, ane bikin kerangka wireframe-nya di buku.
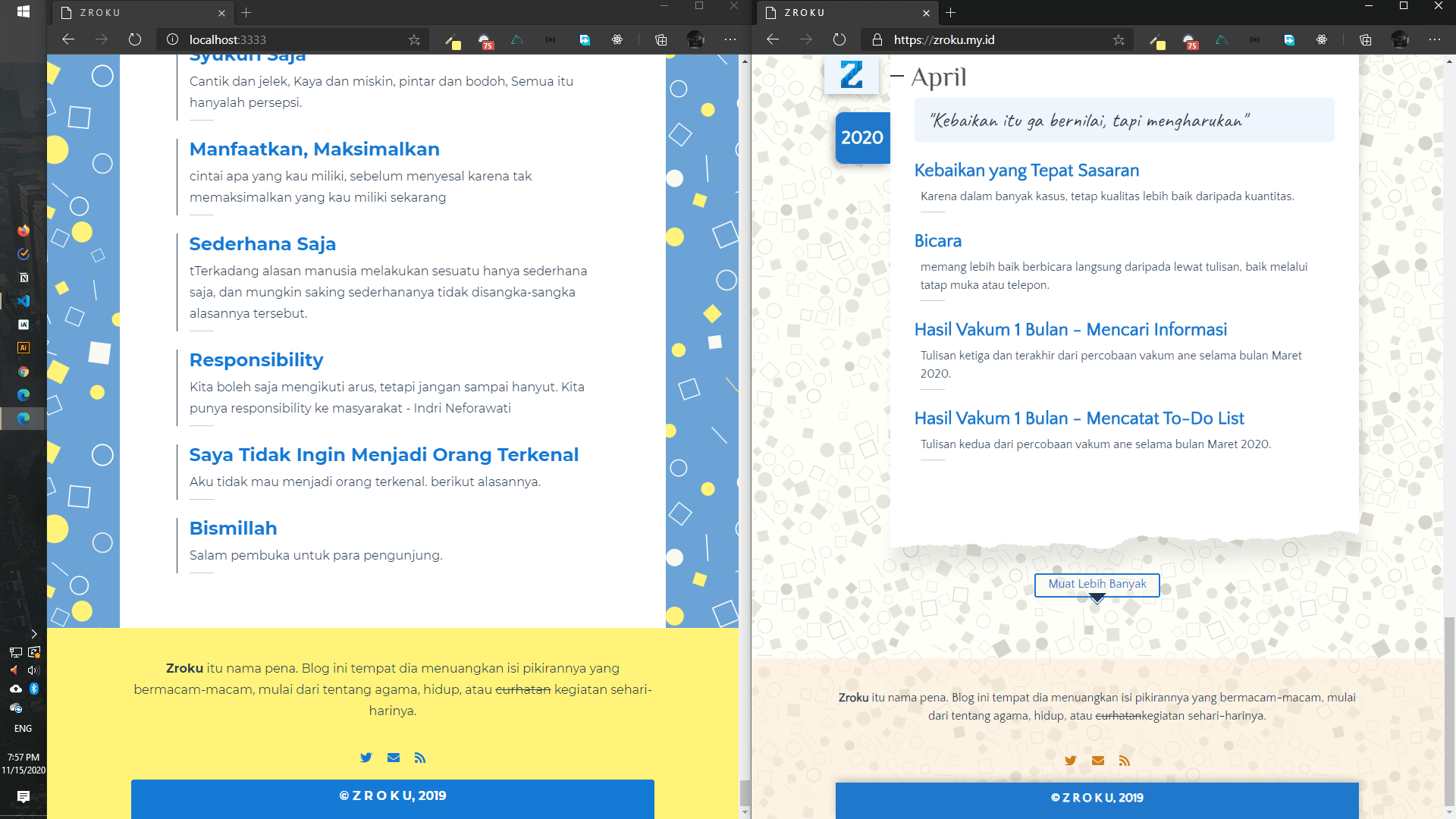
Kalau dilihat, sekarang headernya ada menu-menu gitu semacam di website pada umumnya. Sama juga dengan pagination.
Setelah satu tahun, akhirnya ane bisa implementasikan itu :pepehands:.
Sebenarnya dari redesign tahun lalu, ane udah niat mau bikin model begitu, tapi terlalu males dan ribet. Yang paling utama sebenarnya, ilmu ane belum sampai sana.
Sisi Teknis
Selain desain, kodenya bener-bener berubah. Saat ane bilang berubah, benar-benar berubah banget isinya.
Jadi makin sederhana dan canggih.
Kalau misal ane sebut dengan satu kata: Modular.
Jadi setelah 1 tahun kerja jadi developer, ane mulai terbiasa melihat codingan. Ane juga makin bisa bikin kodenya itu jadi lebih fleksibel dan canggih. Jadinya ane kalau misal lain kali mau edit, ga harus ubah-ubah ke banyak tempat. Cukup ubah satu-dua bagian aja, seluruh struktur blog bisa ane atur sesuka hati ane. (thank you for @content/nuxt package and forestry.io)
Mau ganti warna primer jadi oren dan aksen jadi hijau? bisa.
Mau ganti font untuk quote dan heading? bisa.
Mau ganti about me di footer dan nambah satu media sosial lagi? bisa.
Mau nambah satu page lagi di header, misal buat podcast? bisa.
Mau melakukan itu semua dengan gampang tanpa ribet-ribet buka komputer dan edit di hp? BISA!
Ane seneng, blog ane jadi modular banget. Fleksibel mau bikin post di HP atau komputer bisa (sebelumnya agak ribet kalau misal bikin post baru di HP). Pun edit konten yang ada di blog atau ganti tema. Jadi ane bisa ubah-ubah buat jangka panjang.
Postingan ini pun, ane edit di hp.
Untuk itu, ane berterima kasih untuk pengalaman jadi developer selama 1,5 tahun dan orang-orang di kantor yang bantu ane develop skill ane pribadi. Walau misal stack yang dipakai di kantor (react) berbeda dengan yang ane pakai di blog ane (vue).
Ga sia-sia kerja 1,5 tahun. //plak
What's New
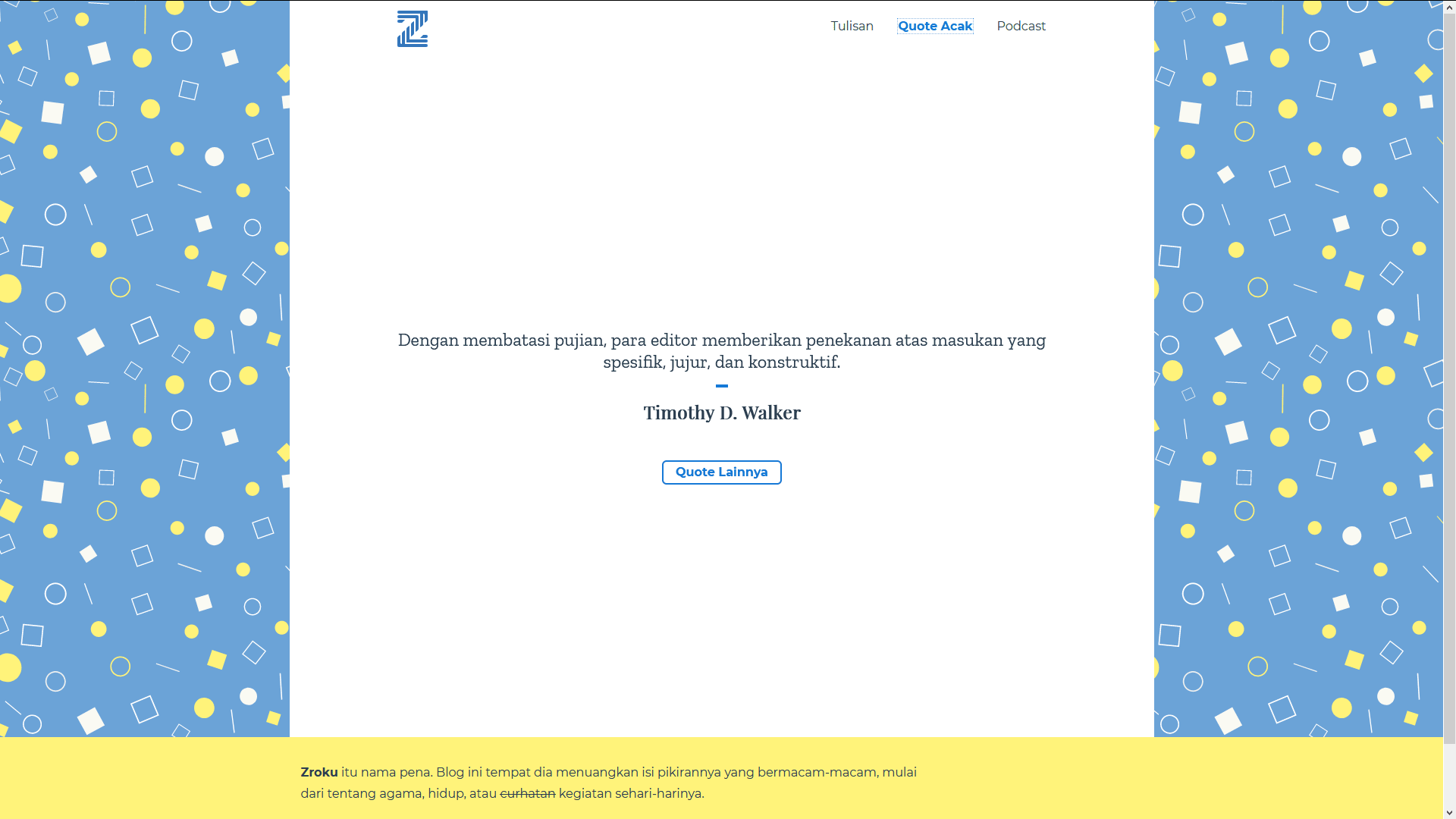
Dengan sekarang konten blognya ada quote, jadinya Quote ane taro di page lain. Isinya itu random Quote sih. Jadi quote-quote yang ane kumpulkan ane satukan di situ. Nanti kalau klik tombol, dia keluarnya ngacak. Ga ditaro di home lagi, karena jadinya kurang rapih. Jadi biar home buat blog post aja.
Awalnya ane kepikiran randomnya itu di home, bagian quote lama (sebelumnya hero image gede, sekarang kecil). Cuma ane ga mau ilangin quote ane itu atau ditaro di belakang. Soalnya udah seperti ciri khas ane sih quote itu. Makanya akhirnya ane bikin random di page baru.
Mungkin ane perlu bikin tulisan buat membahas asal quote itu. Lupa sih tapi udah dibikin atau belum.
Comment juga dihapus, karena disqus itu berat. lagian gaada yang comment juga.
Yah kira-kira begitu. Gatau sih nanti tahun depan bakalan redesign lagi atau kaga. Seandainya redesign pun, insyaAllah bisa cepet.